Damit das funktioniert brauchst Du folgende Geräte:
- Sonos One
- …und natürlich Home Assistant
Beispiel
Die Konfiguration erfolgt in 5 Schritten:
- Sonos Gerät über Sonos App konfigurieren (wird hier nicht weiter beschrieben)
- Sonos und Radio Browser Integrationen hinzufügen
- Sender in Radio Browser suchen
- Helfer Entitäten erstellen
- Dashboard erstellen
- Automation über Blueprint erstellen uns Links in Blueprint überarbeiten
Anleitung
Vorbedingung: Das Sonos Gerät ist über die Sonos App eingerichtet. Geht leider nur über die App, man muss einen Account einrichten.
2. Integration von Sonos und Radio Browser
In Home Assistant Einstellungen -> Geräte und Dienste -> Tab Integrationen dann INTEGRATION HINZUFÜGEN wählen.
In der Suche «Sonos» eingeben und die Integration hinzufügen:

In Home Assistant Einstellungen -> Geräte und Dienste -> Tab Integrationen dann INTEGRATION HINZUFÜGEN wählen.
In der Suche «Radio Browser» eingeben und die Integration hinzufügen:

Nach der Installation ist der Radio Browser unter Medien aufgeführt. Im Browser können jetzt Radio Stationen gesucht und abgespielt werden.

3. Sender in Radio Browser suchen
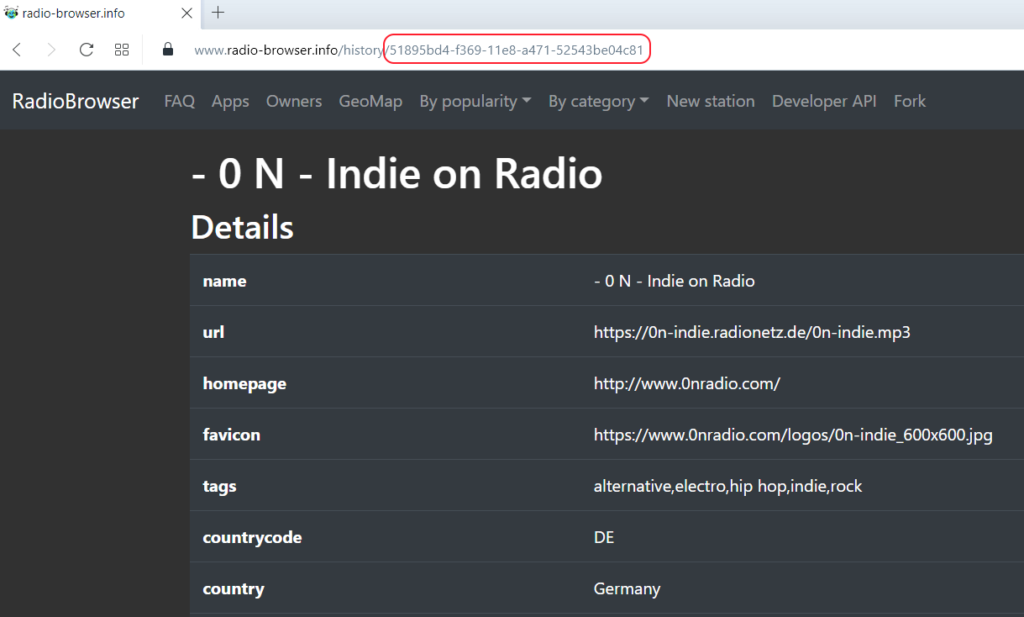
Auf der Webseite von Radio Browser deine Lieblingssender suchen. Um den Senser in Home Assistant aufzurufen, muss du dir die ID im Link des Senders kopieren.

4. Helfer Entitäten erstellen
Zusätzlich zu den Entitäten welche die Sonos Integration zur Verfügung stellt, möchte ich einen Ein/Aus Schalter und ein Dropdown der Radio Sender.
Schalter erstellen
In Home Assistant Einstellungen -> Geräte und Dienste -> Tab Helfer dann HELFER HINZUFÜGEN wählen.
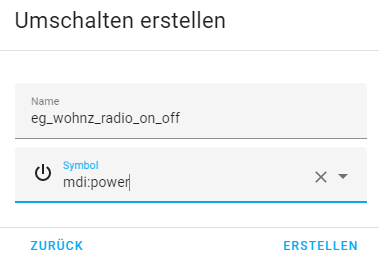
Helfer erstellen -> Umschalten wählen und den Ein/Aus Schalter erstellen. Hier wird der Entitäts Name und das Symbol eingegeben.
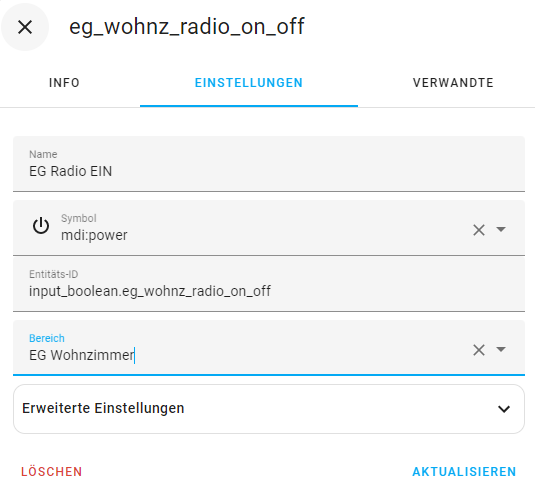
Um weiter Parameter einzustellen, muss diese Entität nach dem erstellen nochmals geöffnet und bearbeitet werden. Hier wird der angezeigte Name und der Bereich eingegeben.


Dropdown für Radio Sender erstellen
In Home Assistant Einstellungen -> Geräte und Dienste -> Tab Helfer dann HELFER HINZUFÜGEN wählen.
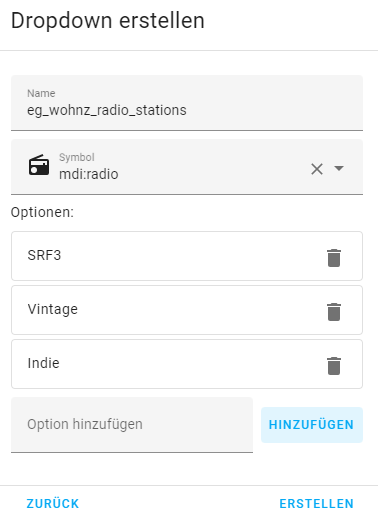
Helfer erstellen -> Dropdown wählen und die Radio Sender erstellen. Hier wird der Entitäts Name und das Symbol eingegeben. Mit «Option hinzufügen» werden die Namen der Radio Sender definiert.

5. Dashboard erstellen
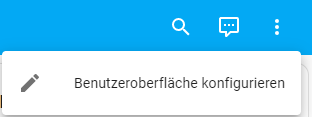
Im Dashboard oben rechts auf die 3 Punkte klicken und Benutzeroberfläche konfigurieren wählen:

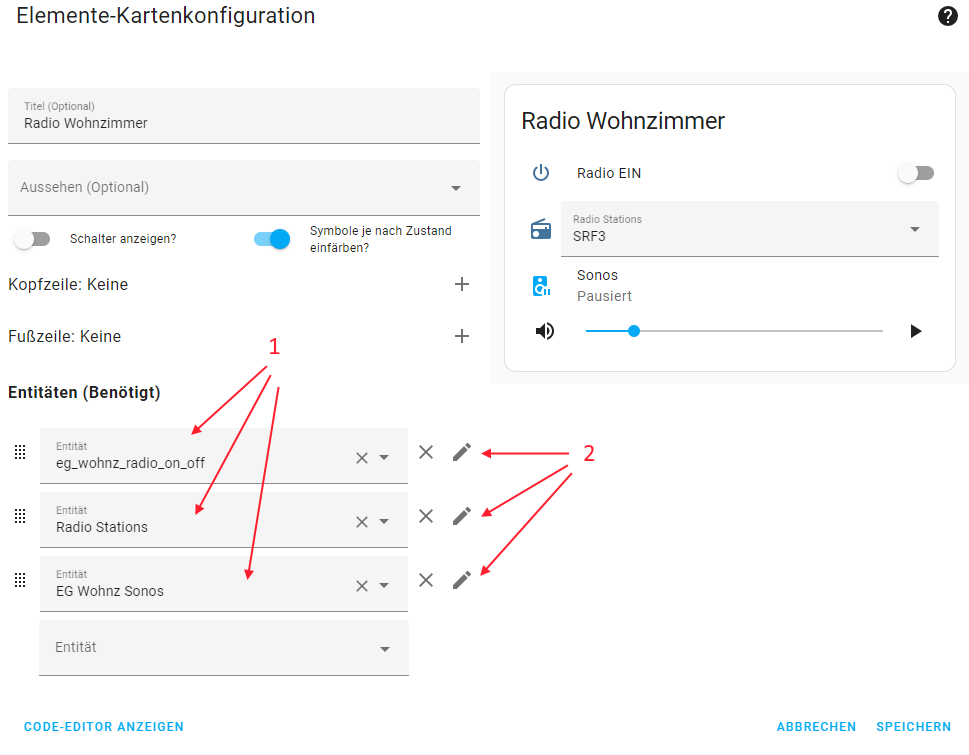
KARTE HINZUFÜGEN klicken, dann die Elemente Karte wählen:

In der Kartenkonfiguration werden die beiden Helfer Entitäten Schalter und Dropdown Liste sowie die Entität des Sonos Lautsprechers eingegeben (1). Die angezeigten Namen oder die Icons können über das Bearbeiten Symbol geändert werden (2).

6. Automation über Blueprint erstellen uns Links überarbeiten
Der Blueprint kann über den Windows Explorer auf deine Home Assistant Installation kopiert werden. Damit das funktioniert, kannst du Samba Share einrichten. Wie das geht ist in diesem Blog beschrieben: Manuelle Konfiguration in Home Assistant.
In Home Assistant einen neue Automation erstellen und diesen Blueprint als Vorlage wählen:
Dokumentation: Home Assistant Blueprints
Radio Station testen
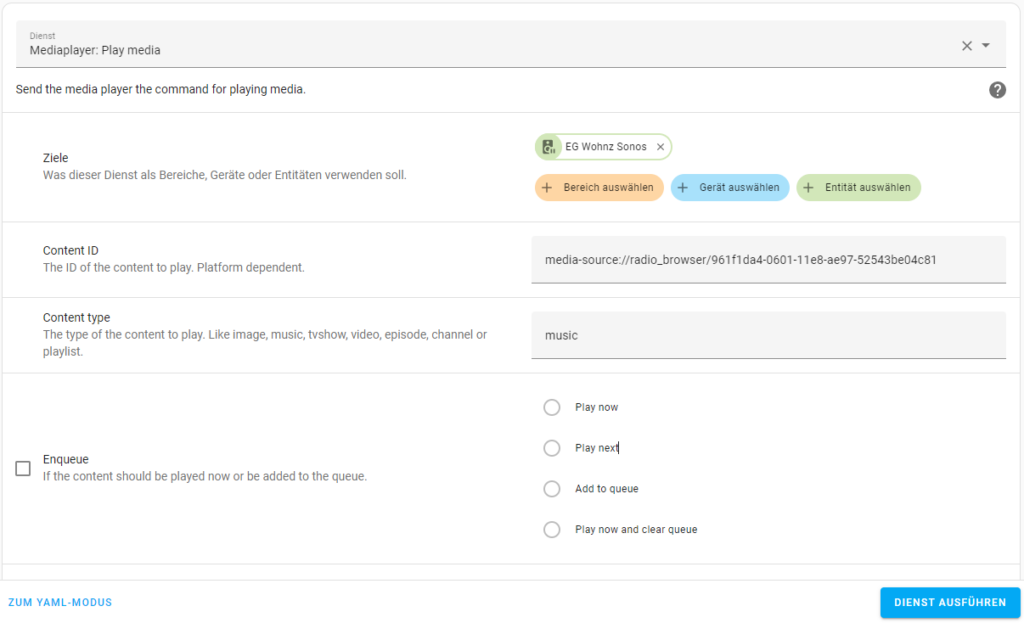
Du kannst die IDs der Radio Stationen auch über Entwicklungswerkzeuge -> Dienste testen. Dazu wird der Dienst wie hier abgebildet aufgerufen:

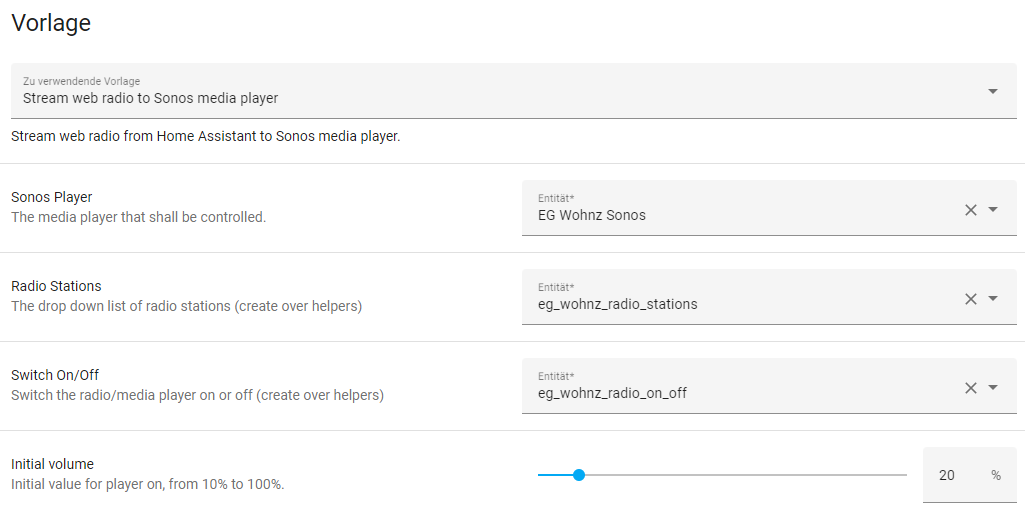
Automation über Blueprint erstellen
In der Vorlage werden die gleichen 3 Entitäten wie im Dashboard angegeben:

Die Sender im Blueprint entsprechen diesem Beispiel. Damit deine Sender gewählt werden, muss du 3 Stellen im Blueprint anpassen.
Die Anpassungen werden erst aktiv, nachdem du unter Entwicklungswerkzeuge die Automatisierungen neu geladen hast.
In diesem Teil des Blueprints muss du die ID’s deiner Sender eingeben.
#set your radio id's as variables
_radio_id_srf3: media-source://radio_browser/961f1da4-0601-11e8-ae97-52543be04c81
_radio_id_vintage: media-source://radio_browser/962af9b5-0601-11e8-ae97-52543be04c81
_radio_id_indie: media-source://radio_browser/51895bd4-f369-11e8-a471-52543be04c81Damit sowohl beim Einschalten wie auch beim Umschalten der Dropdown Liste der Sender übermittelt wird, muss du an beiden Stellen an welchen der Service media_Player.play_media aufgerufen wird die Einträge anpassen.
Hier wird gemäss der Auswahl der Dropdown Liste die Variable mit der Sender ID aufgerufen. Du kannst diesen Blueprint für mehrere Räume verwenden. Es muss einfach pro Raum einen neuen Schalter und eine neue Dropdown Liste erstellt werden.
- service: media_player.play_media
target:
entity_id: !input target_player
data:
#link content of drop down menu with web radio stations
media_content_id: >
{% set station = states(_radio_station) %}
{% if station == "SRF3" %} {{ _radio_id_srf3 }}
{% elif station == "Vintage" %} {{ _radio_id_vintage }}
{% elif station == "Indie" %} {{ _radio_id_indie }}
{% endif %}
media_content_type: music

